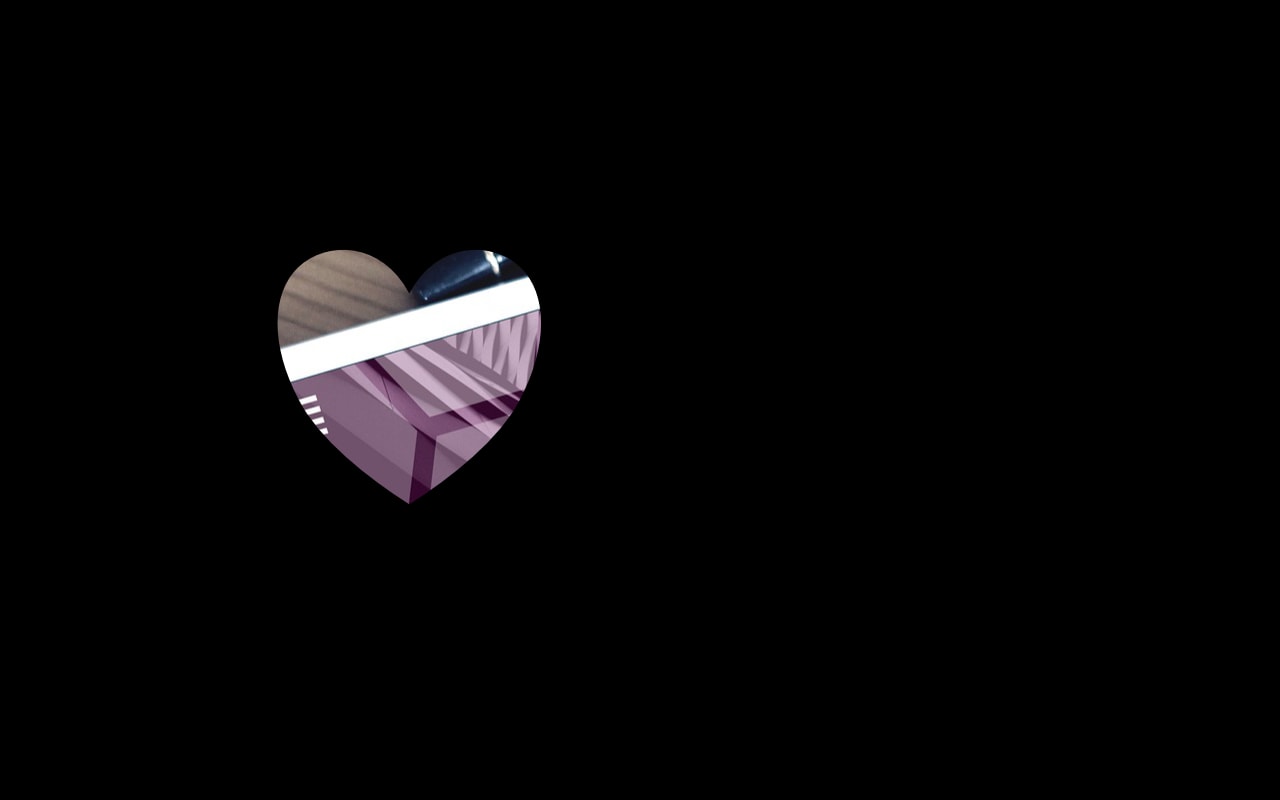
HTML Canvas/THREE.js Apply clip path and opacity on first layer (composed of multiple shapes) depending on the second layer shape - Stack Overflow

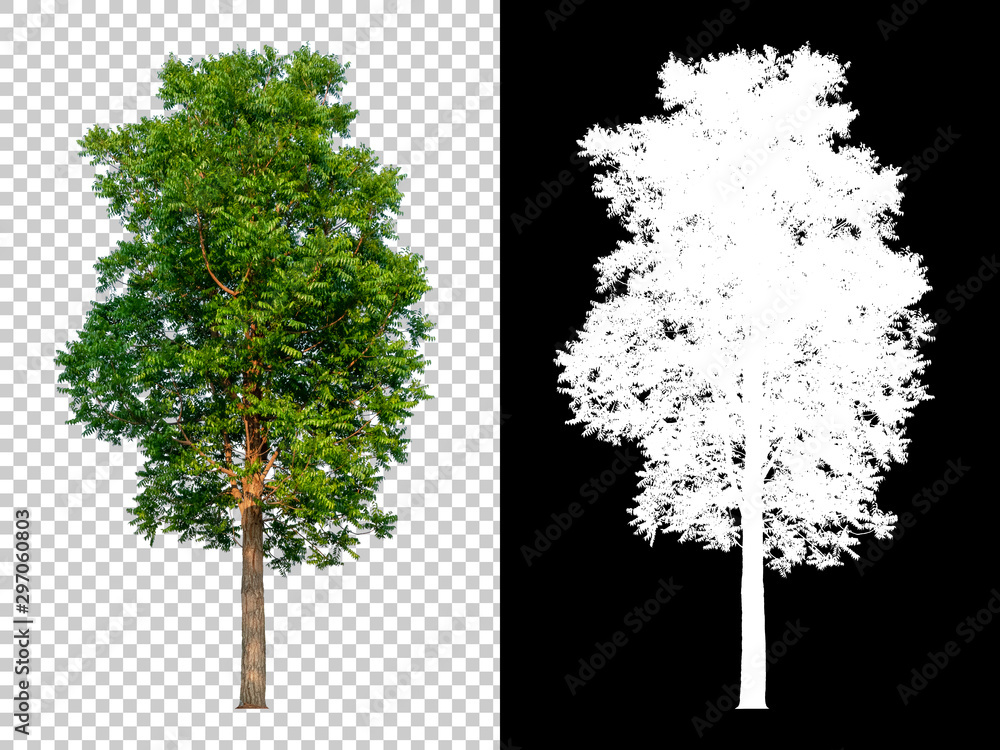
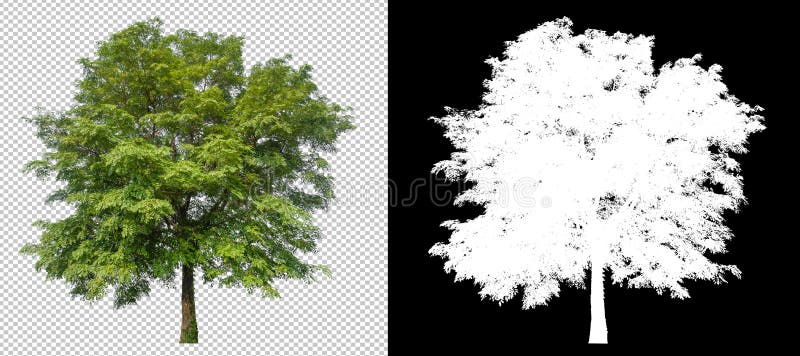
Tree on Transparent Background Picture with Clipping Path Stock Image - Image of alone, mask: 217384857

Tree On Transparent Picture Background With Clipping Path Single Tree With Clipping Path And Alpha Channel On Black Background Stock Photo - Download Image Now - iStock

Difference between Clipping Mask & Opacity Mask in Adobe Illustrator | Zeedign Video Tutorials - YouTube

Tree on Transparent Background Picture with Clipping Path Stock Image - Image of leaves, park: 211166629

Single Tree on Transparent Picture Background with Clipping Path, Single Tree with Clipping Path and Alpha Channel on Black Stock Image - Image of design, botanical: 143470409

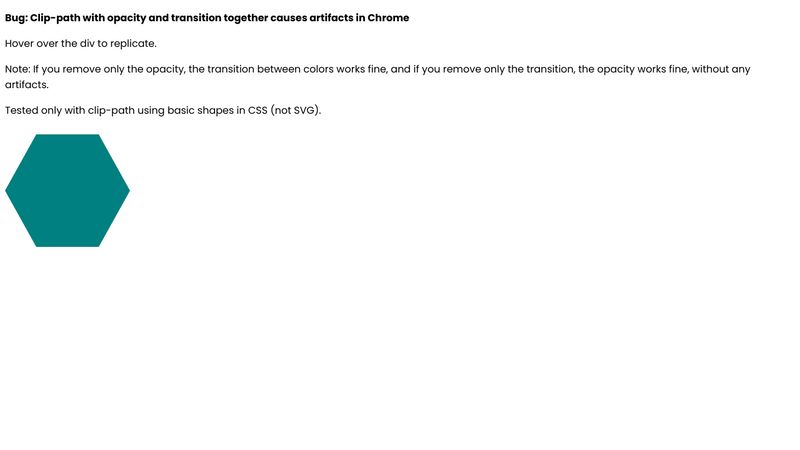
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

The Basics of Clipping Paths and Opacity Masks | Vectortuts+ | Illustrator tutorials, Illustration design, Design classes