Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

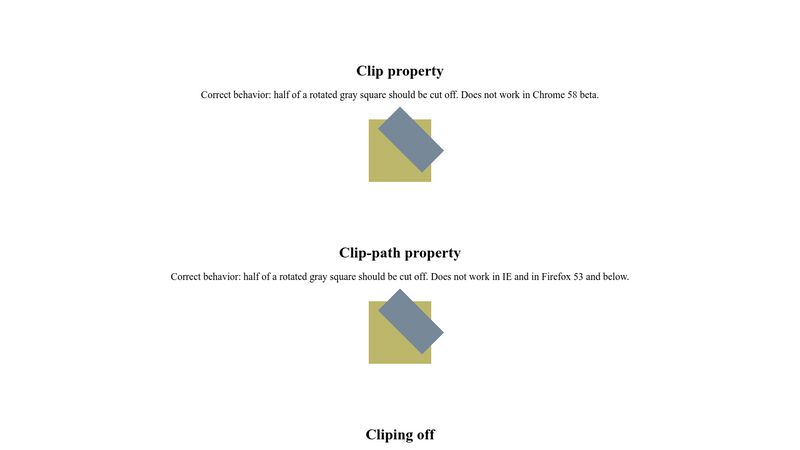
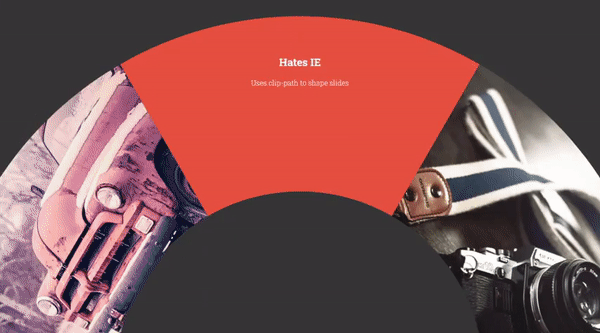
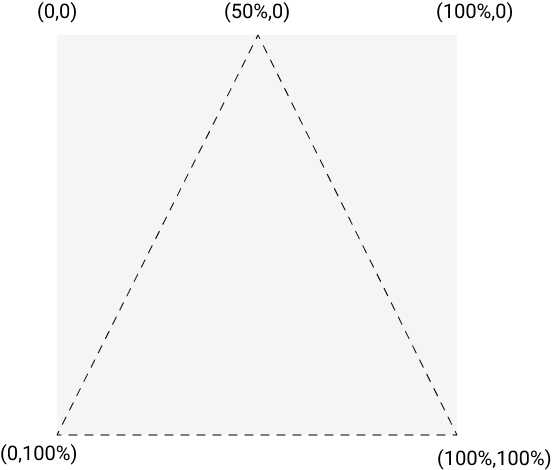
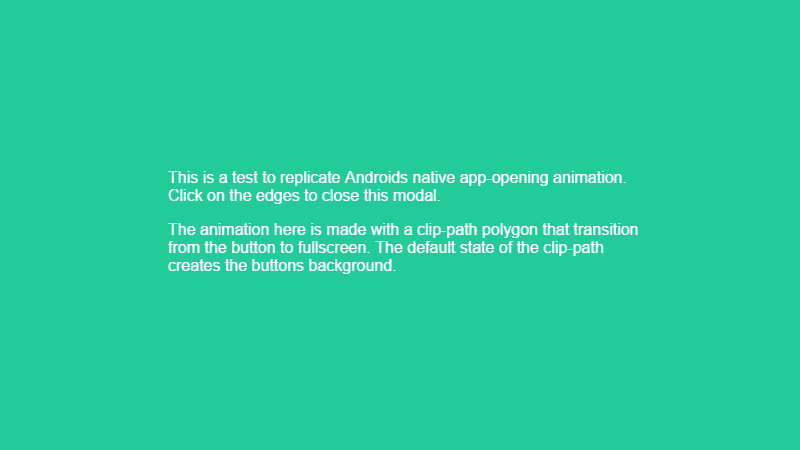
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer
SVG] Safari and IE don't handle the clip-path used in stretchy characters · Issue #153 · mathjax/MathJax-src · GitHub

IE Edge & Firefox ESR: Table with toolbar cannot hide one of toolbar-actions and toolbar-content · Issue #4638 · carbon-design-system/carbon · GitHub